Googleの検索順位を上げるために行ったこと(2) - PageSpeed Insights -

前回「Googleの検索順位を上げるために行ったこと(1) - Gogoleサーチコンソール -」にてGoogle サーチコンソールの対策についてまとめました。
本記事では、検索順位を上げるために行った「PageSpeed Insights」のスコア改善で、何をしたのか簡単になりますが、まとめていきたいと思います。
「PageSpeed Insights」のスコア改善
「PageSpeed Insights(ページスピード インサイト)」とは、ウェブサイトのパフォーマンス最適化を支援するために設計された、Googleが提供する無料の測定ツールです。
現状のスコアを知ること、そこに表示される改善提案をもとにサイトを修正することで、ページ表示速度が向上し検索順位が上がると考えています。
はじめに
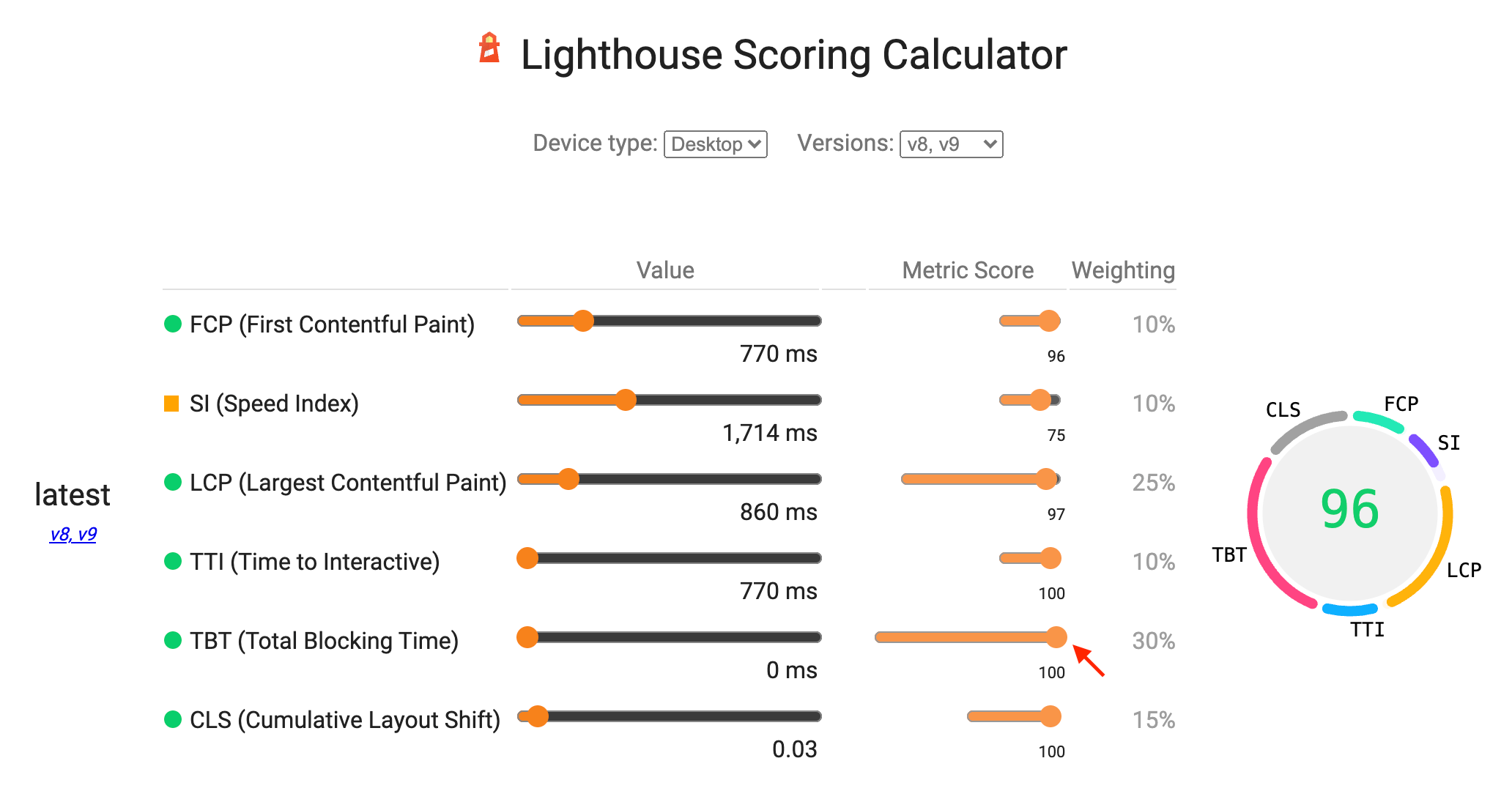
スコア改善の方法は多くありますが、限られた時間の中で何を優先して対策したらよいか迷いますよね。そんな時に便利なのが「PageSpped Insights」の計算ツールです。
計算ツールを見て、スコアが大きく改善しそうな項目を優先的に対策していくとよさそうです。参考にしてみてください。

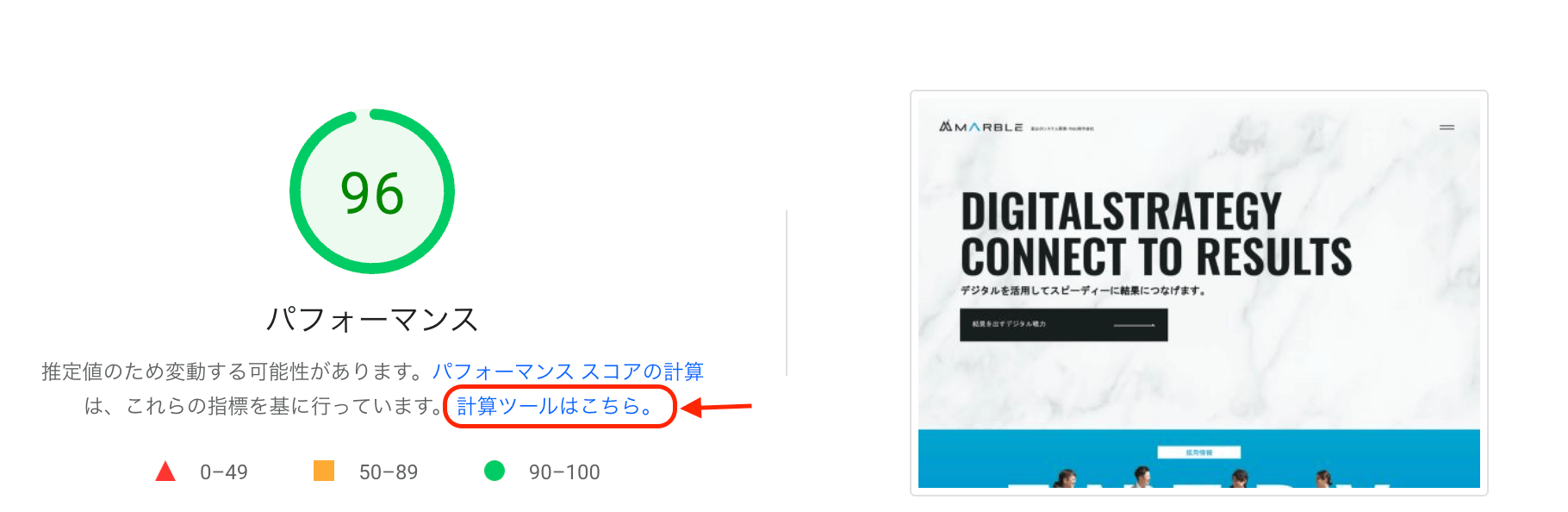
サイトの分析結果にある「計算ツールはこちら」をクリックします。

Metric Scoreにあるバーを動かして右側の数値が大きく改善する項目を確認します。
画像関連の対策

改善できる項目に「適切なサイズの画像」や「次世代フォーマットでの画像の配信」と表示される場合に以下の内容を実施します。
画像の軽量化
サイトのメインビジュアルなど主要な画像はPhotoshopで画像の品質を確認しながら許容できる範囲で数値を下げて調整し、それ以外のアイコンや小さな画像はオンラインの最適化ツールで一括で画像サイズを下げていきます。
なお、webpackの環境が整っているプロジェクトでは自動化したほうがよいと思います。
> オンラインイメージ最適化ツール「Optimizilla」
画像の遅延読み込み
ページの読み込み速度を早めるためには、ファーストビューで表示される画像以外は遅延読み込みさせるのがよさそうです。
ファーストビューより下の画像には「LadyLoad.jp」を使用して遅延読み込みさせます。
> LadyLoad.jp https://github.com/tuupola/lazyload
画像のフォーマットをWebPに変更
WebP(ウェッピー)とは、Googleが開発している画像フォーマットです。
JPGなどに比べると同等の画質でファイルサイズが小さくなります。
しかし画像の変換、HTMLに記載するファイル名の変更が必要なことや、古いブラウザでは対応していないことから、プロジェクトによっては導入前に検討・確認する必要があると思います。
また、画像の軽量化・遅延読み込みやほかの項目を試してスコア改善ができれば省略してもよいかなと思います。
WebPへの変換は、Photoshopにプラグインを入れることで書き出しできるようですが、今回はSquooshで圧縮率を確認しながらWebPに変換しました。
動画関連の対策

ページ内にYouTubeを埋め込んでいる場合、改善できる項目や診断に「使用していない JavaScript の削減」や「第三者コードの影響を抑えてください」と表示されます。その際に実施します。
YouTube動画を静止画クリック後に表示するよう変更
YouTubeを埋め込んでいる場合、読み込み速度が遅くなるため、ページ読み込み時は静止画を表示させておき、静止画がクリックされたら動画を表示させるように変更しました。
動画の軽量化
オンラインの動画圧縮サービスを使って軽量化していきます。
音声の必要ない動画の場合、大幅に軽量化できる可能性があります。
CSSの対策

改善できる項目に「CSS の最小化」と表示される場合に以下の内容を実施します。
Googleフォント(日本語フォント)の見直し
「使用していない CSS の削減」をクリックして詳細を確認すると、Googleフォントの転送サイズが大きかったので、これまで使用していた「Noto Sans Japanese」をやめてWindows、macOS、iOSの多くの端末で問題なく表示されるようにスタンダードなフォントが表示されるようfont-familyを見直しました。
JavaScriptの対策

改善できる項目に「使用していない JavaScript の削減」と表示される場合に以下の内容を実施します。
jsファイルの非同期読み込み
サイトのメインコンテンツの読み込みを優先させるよう <script> タグに defer 属性を追加しました。
スクリプトの書き方によってはサイトの動きが意図しない挙動になってしまうので、動作を確認しながら実施する必要があります。
そのほかの対策
gzipの適用

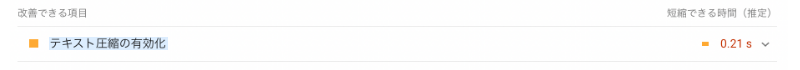
改善できる項目に「テキスト圧縮の有効化」と表示される場合に実施します。
キャッシュ期間の追加

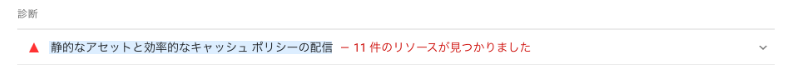
診断内容に「静的なアセットと効率的なキャッシュポリシーの配信」と表示される場合に実施します。
Googleの推奨は1週間なので、1週間以上の日数を指定します。
まとめ

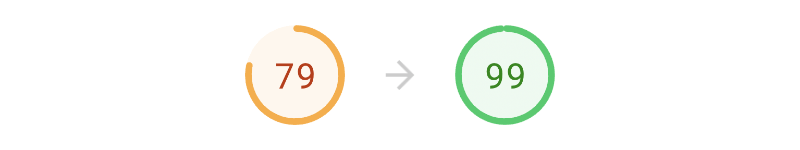
以上のことを弊社のサイトで行った結果、最大でモバイルパフォーマンス45→85、デスクトップパフォーマンス79→99までスコアが改善しました。
前回「Googleの検索順位を上げるために行ったこと(1) - Gogoleサーチコンソール -」でも記載した通り、検索結果で2ページ目以降に表示される状況でしたが、対策後、しばらくして確認してみると1ページ目の3番目まで順位を上げることができました。
絶対に上がります!という保証は難しいのですが、できる範囲で試してみてはいかがでしょうか。^^