Laravel Sailで開発環境を構築する

ローカルにPHPやWeb、DBサーバーなど、Laravelの動作に必要な環境が揃っていない場合、開発環境を整えるのは大変ですが、
Dockerさえインストールしてあれば、Laravel Sailを使って簡単に環境を構築できます。
一からLaravelのプロジェクトを作成、開発環境を構築する場合はもちろん、
既に作成済みのプロジェクトから開発環境を構築する場合でも、ローカルにPHPなどをインストールすることなく環境を構築できます。
今回は一から構築する場合と既存のプロジェクトから構築する場合の2パターンについて、手順を紹介します。
なお、前述の通り事前にDockerのインストールが必要です。
インストールしていない方はDocker Desktopをあらかじめインストールしてください。
一からLaravelプロジェクトを作成する
ターミナルから次のコマンドを実行します。
example-appの箇所はプロジェクト名なので、適宜変更してください。
curl -s "https://laravel.build/example-app" | bash
すると、Dockerが必要なデータをダウンロードし環境構築を始めます(少し時間がかかると思います)。
次のようなメッセージが表示された場合は、現在ログイン中のユーザーのパスワードを入力します。
Please provide your password so we can make some final adjustments to your application's permissions.
Password:
これで環境の構築が終わりました。
最後に表示されたメッセージの通り、プロジェクトのフォルダに移動し、環境の起動コマンドを実行します。
なお、次のコマンドの最後に「-d」を付け足していますが、これはバックグラウンドで起動するためのオプションです。
「-d」なしの場合、ターミナルを閉じたりすると環境も終了しますが、このオプションをつけると明示的に終了するまで、環境が起動したままになります。
cd example-app && ./vendor/bin/sail up -d
ブラウザから「http://localhost」にアクセスするとLaravelのデフォルト画面が表示されると思います。
既存のプロジェクトから構築する
既存のプロジェクトをgitなどで取得し、その環境を構築する際の手順を紹介します。
ただしこの手順はLaravelのバージョン8以降でないと動作しません。
まず対象のLaravelプロジェクトまで移動します。
cd example-app
次にcomposer installを実行します。
なお、インストールしたいPHPのバージョンが8.2以外の場合、コマンド中の「php82」の箇所の数字を「php74」など指定したいバージョン番号に置き換えます。
docker run --rm \
-u "$(id -u):$(id -g)" \
-v $(pwd):/var/www/html \
-w /var/www/html \
laravelsail/php82-composer:latest \
composer install --ignore-platform-reqs
環境が構築できたので起動します。
./vendor/bin/sail up -d
ローカルにPHPなどのインストールが必要ないので、エンジニア以外のPCで環境を構築する際にも便利だと思います。
環境を起動、終了する
ターミナルでは次のコマンドで起動、終了できます。
起動
./vendor/bin/sail up -d
終了
./vendor/bin/sail stop
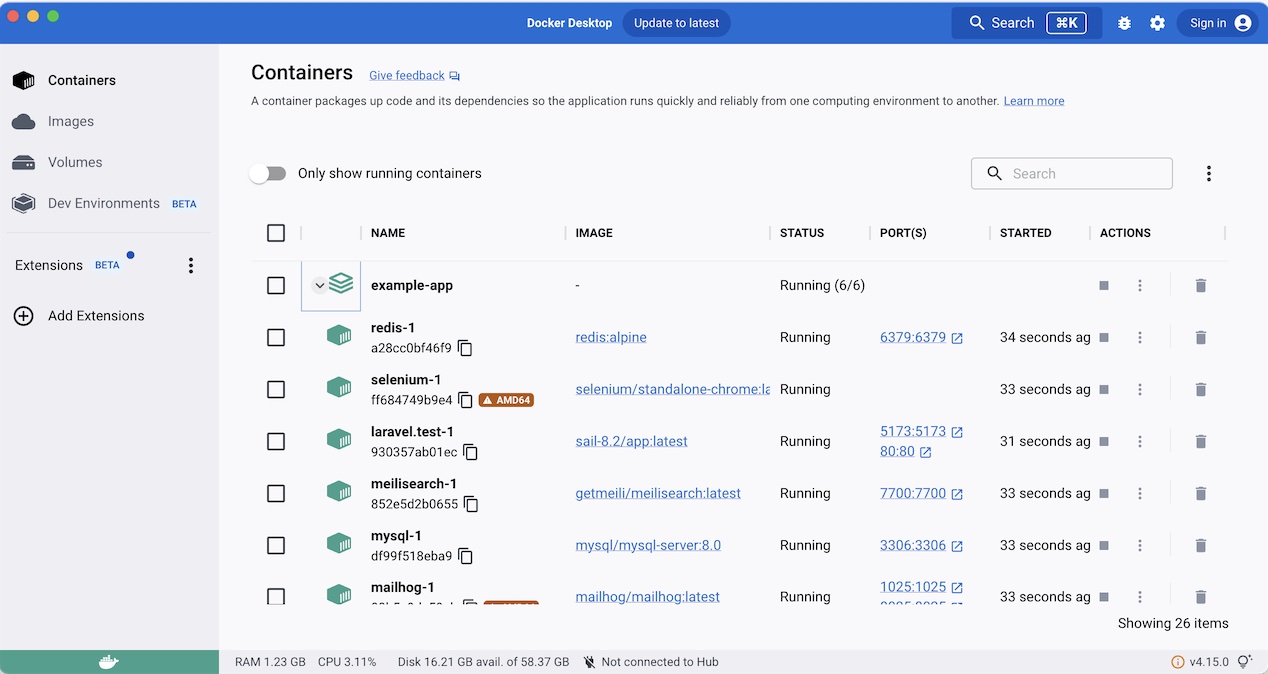
初回起動以降はDocker Desktopの画面から起動や終了が可能です。

まとめ
Laravel Sailで簡単に環境を構築する方法についてご紹介しました。
なお、Laravel Sailは開発環境を構築するためのもので、本番では使わないほうが良いです。
色々な理由がありますが、実用上の懸念としてPHPのビルトインWebサーバーを使っており、並列リクエスト時の動作に問題があります。
また、運用していく上で設定変更や更新が難しくなる問題もあります。
あくまで開発環境を簡単に構築するための機能と割り切って使う必要があります。