iPhoneのSafariでデバッグする方法

実機端末を使用したデバッグ方法をご紹介します。
使用するのはMacとiPhoneです。簡単に行えるので、まだご存じない方はぜひ試してみてください。
1.実機でデバッグしたいサイトを開く
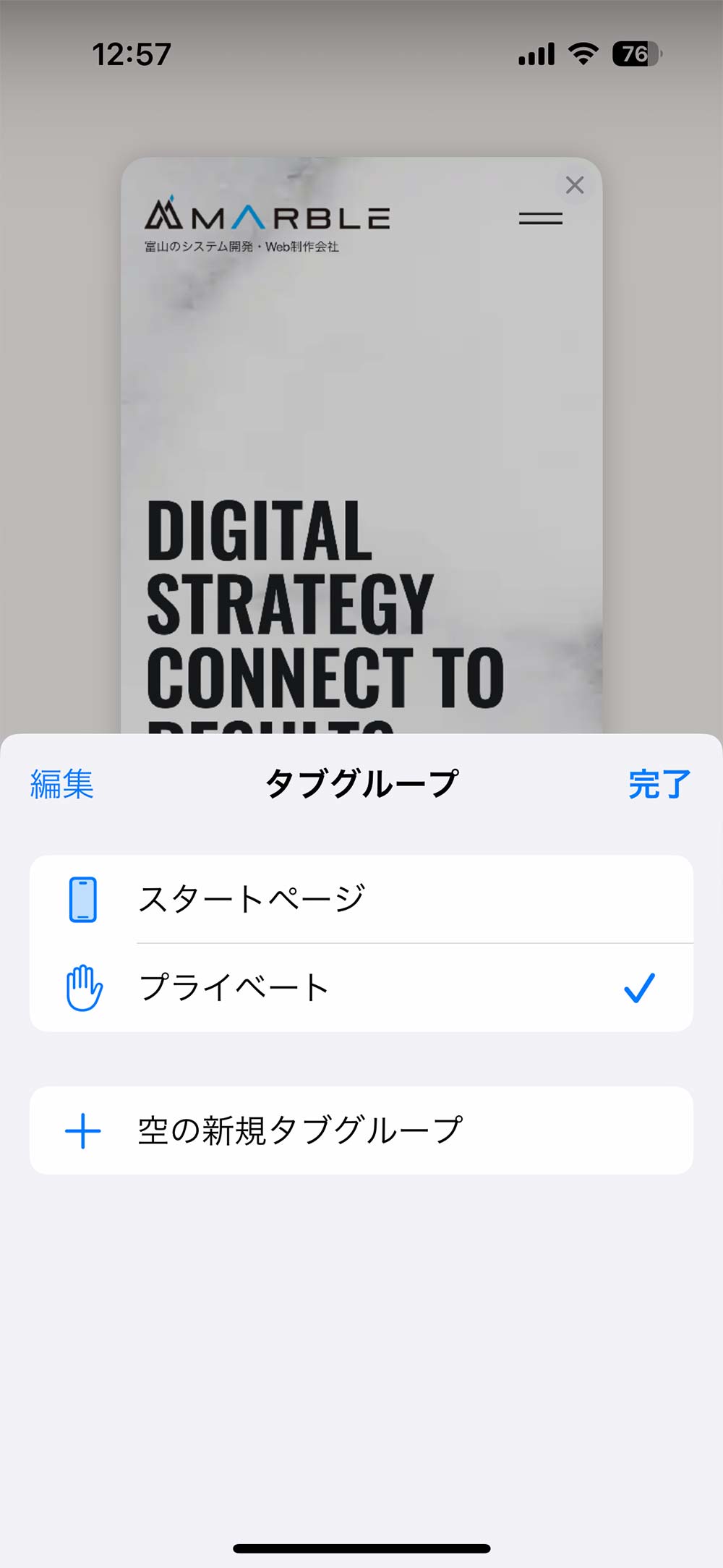
まず、デバッグしたいサイトをiPhoneのSafariで開きます。
プライベートタブで開いても大丈夫です。

2.MacとiPhoneをケーブルで接続
お手持ちのケーブルでMacとiPhoneを接続してください。
この時、iPhone側で「このコンピュータを信頼しますか?」と警告が出た場合は「信頼」をタップしてください。
「信頼しない」を選択した場合は開発メニューに接続したiPhone名が表示されないため注意してください。
3.MacのSafariから1で開いたサイトを選択
MacのSafariを起動し、「開発」>「接続したiPhone名」>「デバッグしたいサイト名」をクリックします。

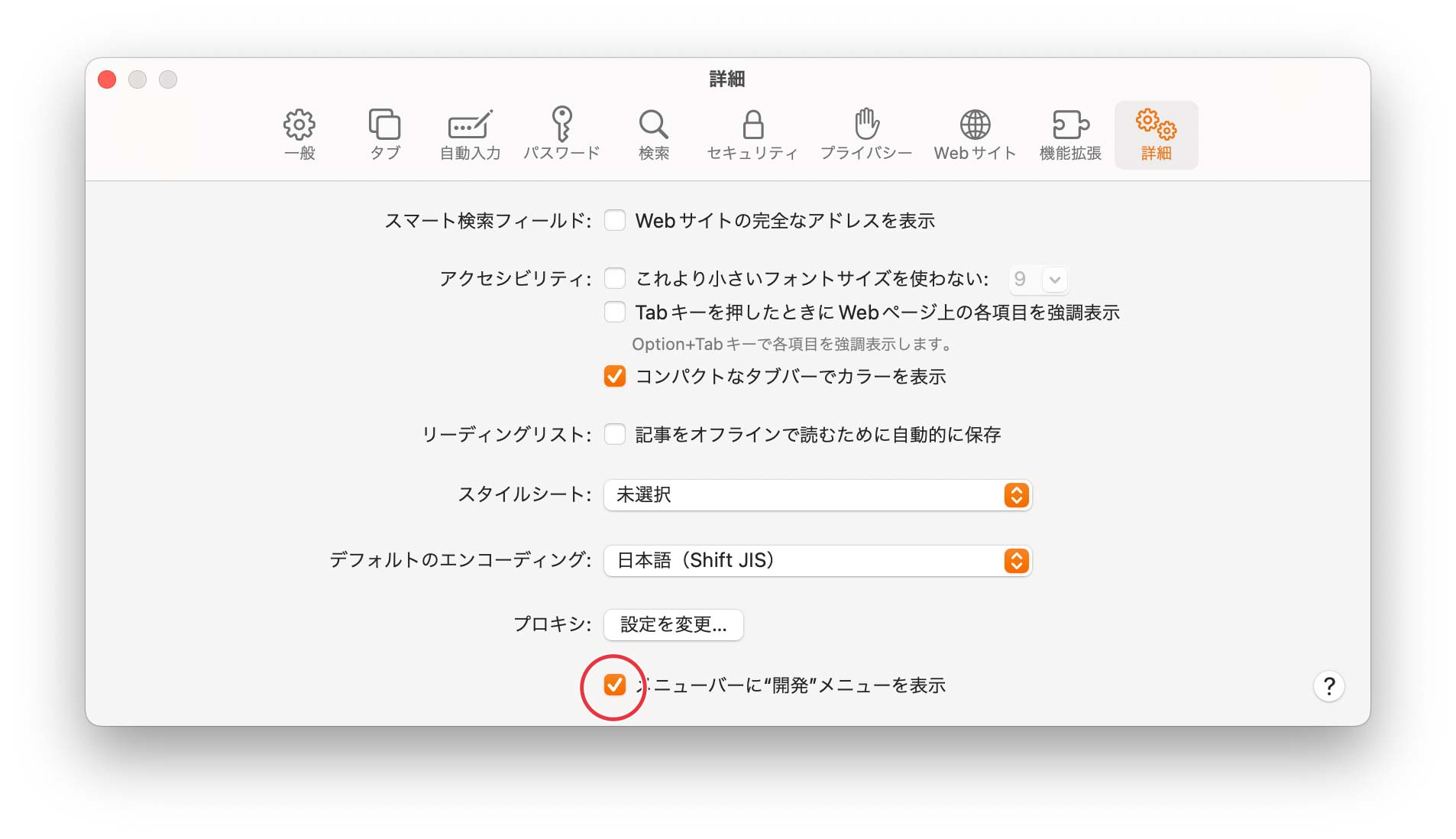
この時、開発メニューが表示されていない場合は、Safariの環境設定>詳細>「メニューバーに"開発"メニューを表示」にチェックを入れます。

4.デバッグを実施
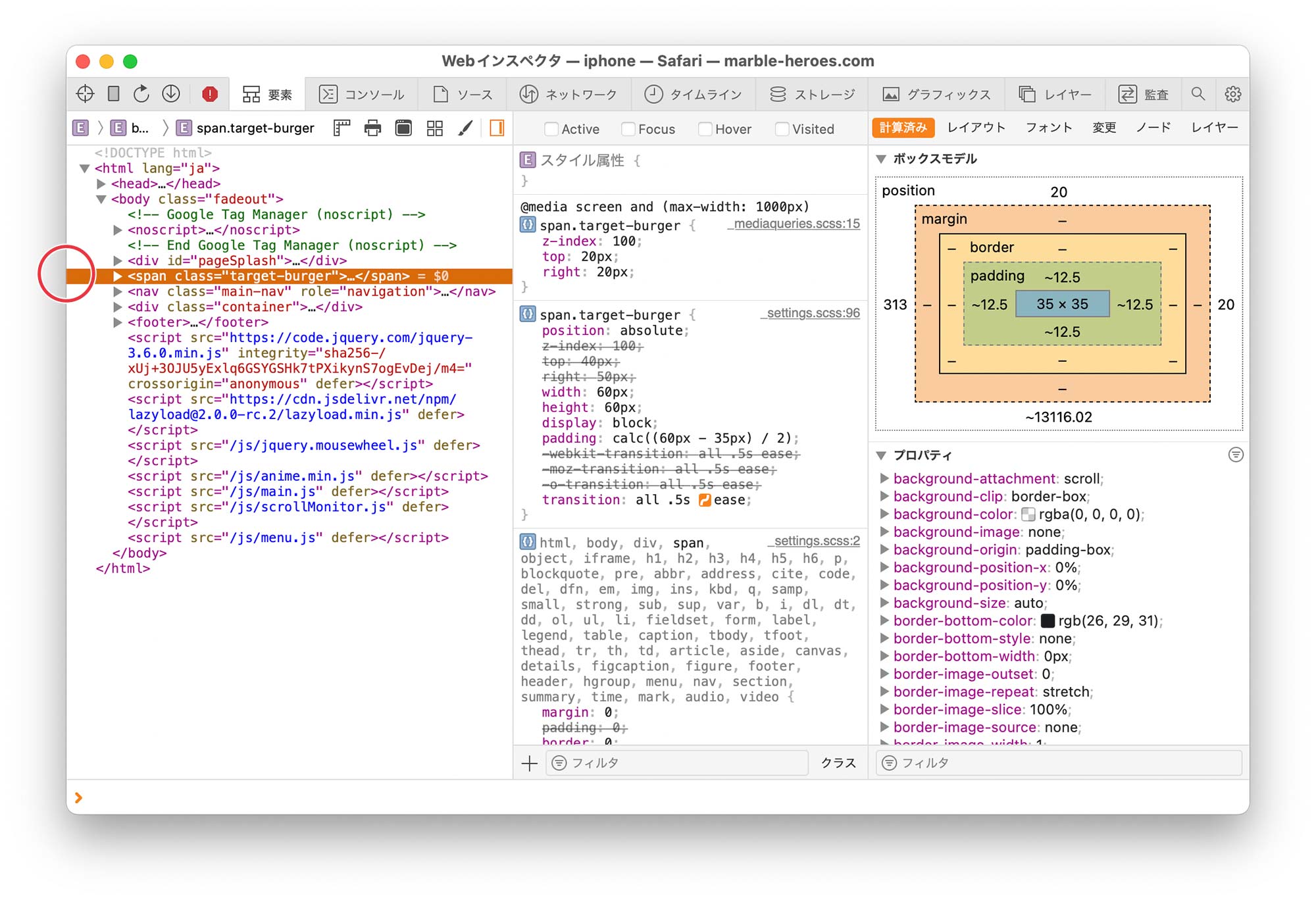
Webインスペクタが起動するので、iPhoneを確認しながらソースの修正やエラーの有無などを確認することができます。

例えば、ハンバーガーメニューのHTMLを選択すると、

iPhone上で該当箇所が選択された状態になります。
実機で修正される様子を確認しながらデバッグが行えるので便利です。
ぜひ試してみてください。