LaravelとBackpackで構築した管理画面をカスタマイズする

先日ご紹介した Laravel-Backpack について、項目の追加や画像アップロード機能を追加する方法について紹介していきます。
もしLaravel-Backpackのセットアップから行いたいという方は、以前の記事からご覧ください。
項目の追加
以前の記事でユーザー管理画面を生成しましたが、そこに項目を追加する手順をご紹介します。
テーブルのカラム追加
テーブルにカラムを追加するマイグレーションファイルを生成するような機能がLaravel-Backpackそのものには用意されてないようです。
今回はマニュアルにも記載されている laracasts/Laravel-5-Generators-Extended を使ってマイグレーションファイルを作ってみたいと思います。
まずはパッケージをcomposerでインストールします。
composer require --dev laracasts/generators
次にマイグレーションファイルを生成し、実行します。
今回は例として、usersテーブルに、ふりがな用の項目を追加します。
php artisan make:migration:schema add_users_table --schema="name_kana:string:nullable:after('name')"
php artisan migrate
追加、編集項目への追加
次に、先ほど追加した、ふりがな用の「name_kana」をユーザー管理画面の追加、編集画面に項目として表示させます。
変更するファイルは2つです。
最初にコントローラーファイル「app/Http/Controllers/Admin/UserCrudController.php」の「setupCreateOperation」メソッドを変更します。
次のように「CRUD::field('name_kana');」を追加します。
protected function setupCreateOperation()
{
CRUD::setValidation(UserRequest::class);
CRUD::field('name');
CRUD::field('name_kana'); // 追加
CRUD::field('email');
CRUD::field('password');
上の手順で管理画面のユーザー追加、編集画面に「Name kana」の項目が表示されます。
これだけではデータベースには保存されないので、ユーザーのモデルファイル「app/Models/User.php」を変更します。
次のように「$fillable」配列に「'name_kana',」を追加します。
protected $fillable = [
'name',
'name_kana', // 追加
'email',
'password',
];
これでユーザーの追加、編集画面に「Name kana」が表示され、保存時にデータベースに反映されるようになります。

画像アップロード
ユーザーに画像項目を追加し、追加、編集画面でアップロードできるようにします。
まずは上の手順と同様に「users」テーブルに「image」カラムを追加します。
テーブルのカラム追加
php artisan make:migration:schema add_users_table --schema="image:string:nullable:after('password')"
追加、編集項目への追加
次に、先ほど追加した、画像用の「image」をユーザー管理画面の追加、編集画面に項目として表示させます。
変更するファイルは2つです。
コントローラーファイル「app/Http/Controllers/Admin/UserCrudController.php」の「setupCreateOperation」メソッドを変更します。
次のように「CRUD::field('image')...」を追加します。
protected function setupCreateOperation()
{
CRUD::setValidation(UserRequest::class);
CRUD::field('name');
CRUD::field('name_kana');
CRUD::field('email');
CRUD::field('password');
CRUD::field('image')->type('upload')->upload(true); // 追加
次に、ユーザーのモデルファイル「app/Models/User.php」を変更します。
まず「$fillable」配列に「'image',」を追加します。
protected $fillable = [
'name',
'name_kana',
'email',
'password',
'image', // 追加
];
次に、アップロードされたファイルを保存する処理を「app/Models/User.php」に追加します。
public function setImageAttribute($value)
{
$attribute_name = "image";
$disk = "public";
$destination_path = "uploads";
$this->uploadFileToDisk($value, $attribute_name, $disk, $destination_path);
}
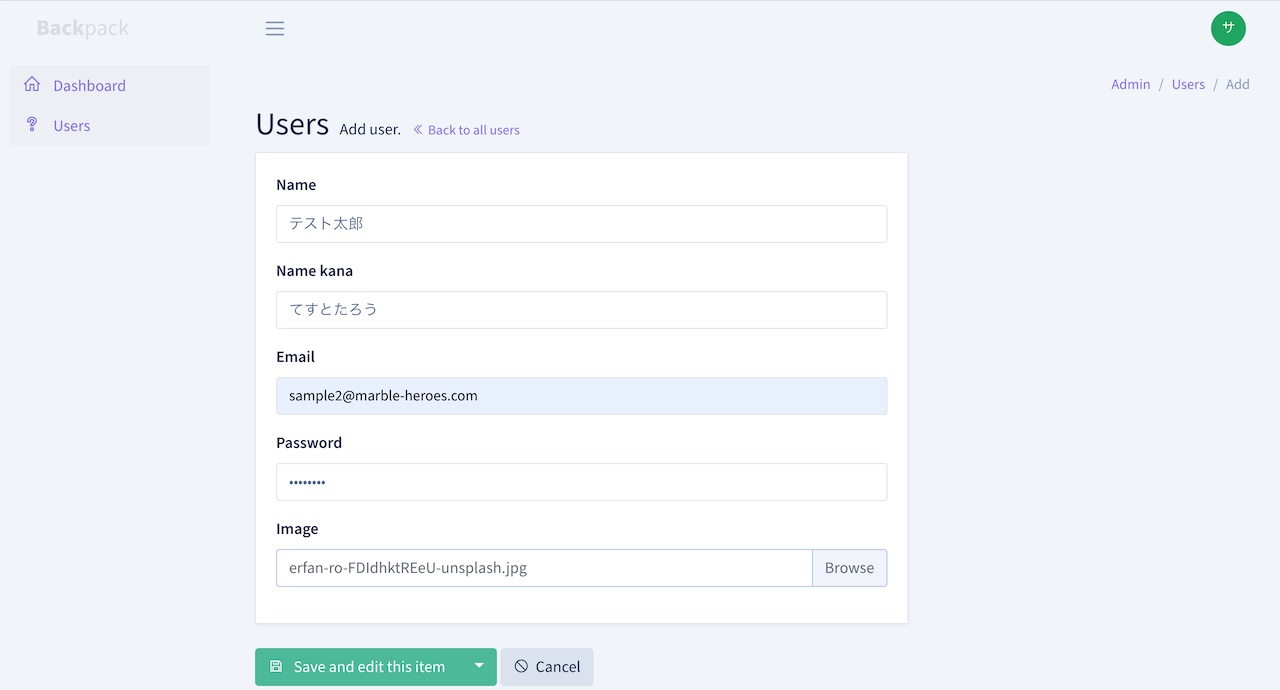
以上の手順でユーザーの追加、編集画面に画像アップロード用の項目が追加されます。
最後にブラウザからアップロード先のファイルにアクセスできるようシンボリックリンクを張ります。
php artisan storage:link

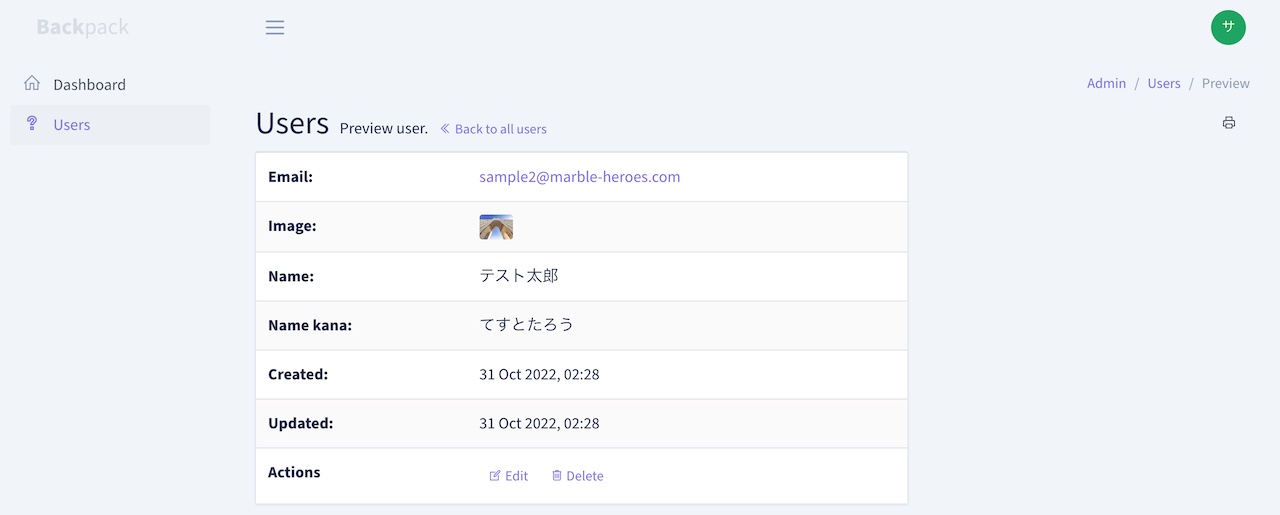
一覧、詳細ページでの画像表示
以上の状態だと一覧ページには画像は表示されず、詳細ページでは画像のパスが文字として表示されるのみで不親切だと思います。
実際の画像として見える形に変更します。
まず一覧ページに画像が表示されるよう項目を追加します。
コントローラーファイル「app/Http/Controllers/Admin/UserCrudController.php」の「setupListOperation」メソッドを変更します。
次のように「CRUD::field('image')...」を追加します。
protected function setupListOperation()
{
CRUD::column('name');
CRUD::column('email');
CRUD::column('password');
CRUD::column('image')->type('image')->prefix('storage/')->crop(true)->aspectRatio(1); // 追加
次に詳細ページに画像として表示されるようメソッドを追加します。
コントローラーファイル「app/Http/Controllers/Admin/UserCrudController.php」に「setupShowOperation」メソッドを追加します。
protected function setupShowOperation()
{
$this->autoSetupShowOperation();
CRUD::column('image')->type('image')->prefix('storage/')->crop(true)->aspectRatio(1);
}

まとめ
Laravel-Backpackの管理画面にテキストや画像項目を追加する方法についてご紹介しました。
画像のアップロードについてはHTML標準のアップロードになるため不親切ですが、有料版を購入すると、もう少し便利なUIでも実装できるようです。
もし本格的にLaravel-Backpackを使って管理画面を構築する際は検討したほうが良いと思います。