Googleの検索順位を上げるために行ったこと(1) - Gogoleサーチコンソール -

はじめに
新規Web制作やWebサイトリニューアルにおいて、切り離せない「検索順位」。
弊社のサイトはGoogleの検索結果で2ページ目以降に表示される状況でした。「PageSpeed Insights」での診断結果もよいものではなかったので、四苦八苦してスコア改善したので、その結果をまとめていきたいと思います。
行ったこと
まず行ったことは、大まかに以下の2点です。
・「Google サーチコンソール(Google Search Console)」の対策
・「PageSpeed Insights」のスコア改善
今回は「Google サーチコンソール(Google Search Console)」での
実施内容についてまとめていきます。
「Google Search Console」の対策
Google サーチコンソール は、Google 検索結果でのサイトの掲載順位を監視、管理、改善するのに役立つ Google の無料サービスです。
サイト制作後に欠かせないツールで、以下の内容を確認していきます。
Google サーチコンソール には登録済みか
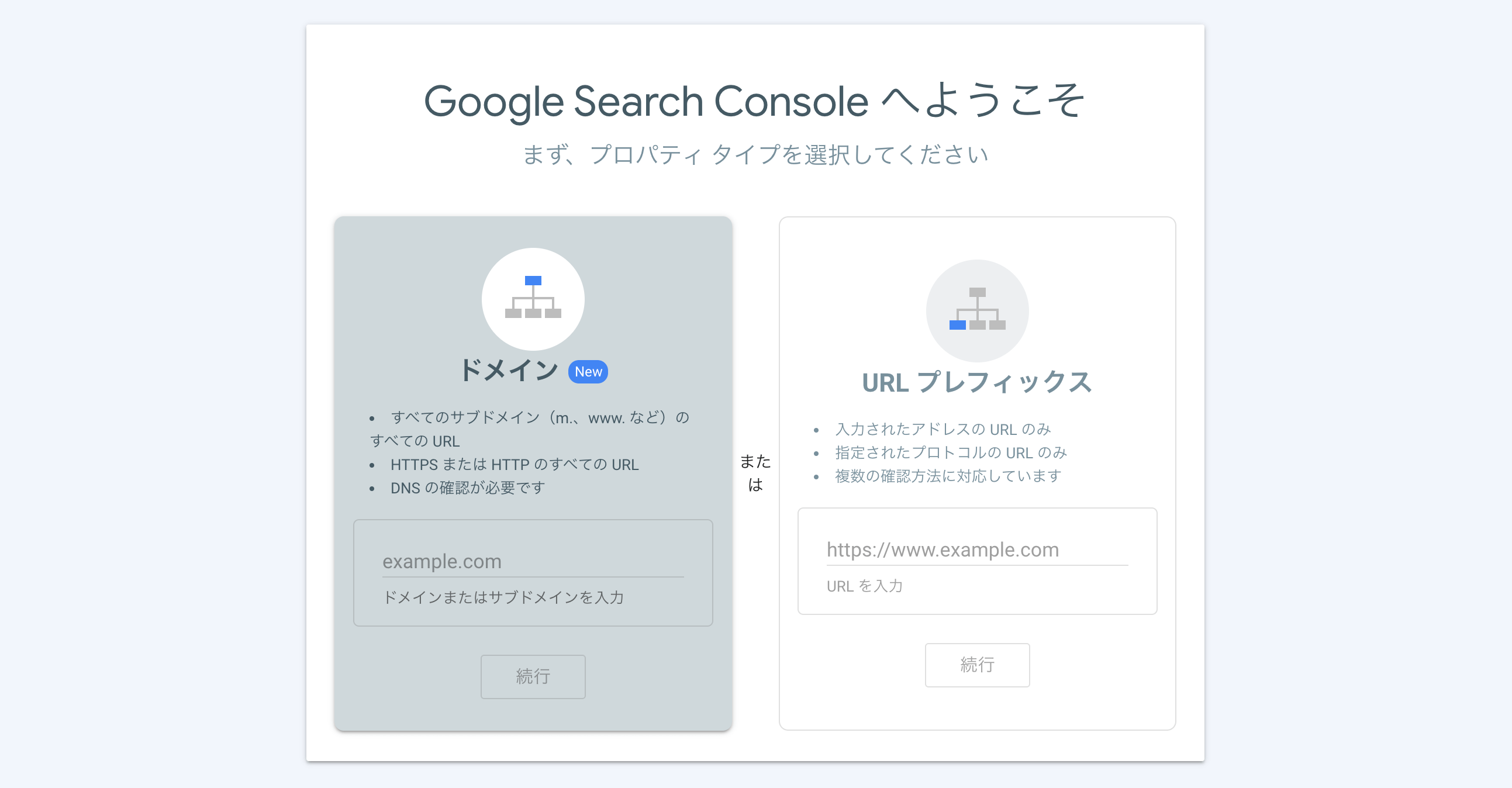
まずサーチコンソールを使用するには、登録が必要になります。
インデックス登録リクエスト実施済みか

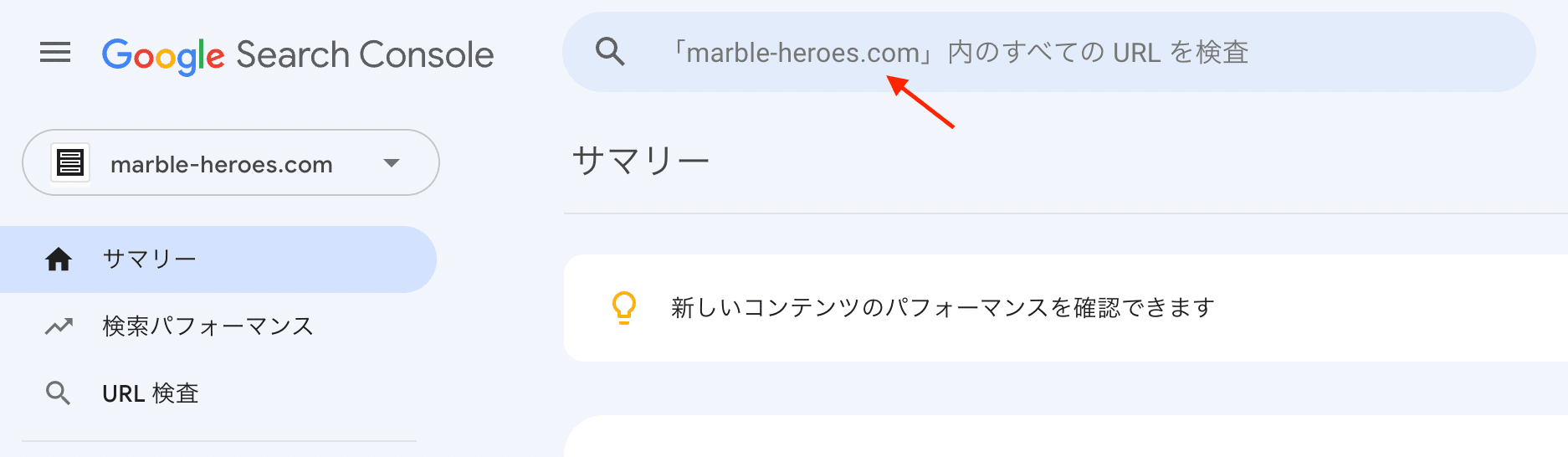
登録後のページ上部より、URLを貼り付けて実行すると、インデックス登録済みか確認できます。
もし未登録の場合は「インデックス登録をリクエスト」をクリックしたらOK。
即時登録されないので、しばらく経過してから確認してみるといいです。
サイトマップ送信済みか

直接関係ないかもしれないですが、検索エンジンのクローラーに情報を正確に提供するためにサイトマップの作成はしておいた方がよさそうです。
自動生成ツールなどを使用して、xmlファイルを作成、サーバ上に設置します。
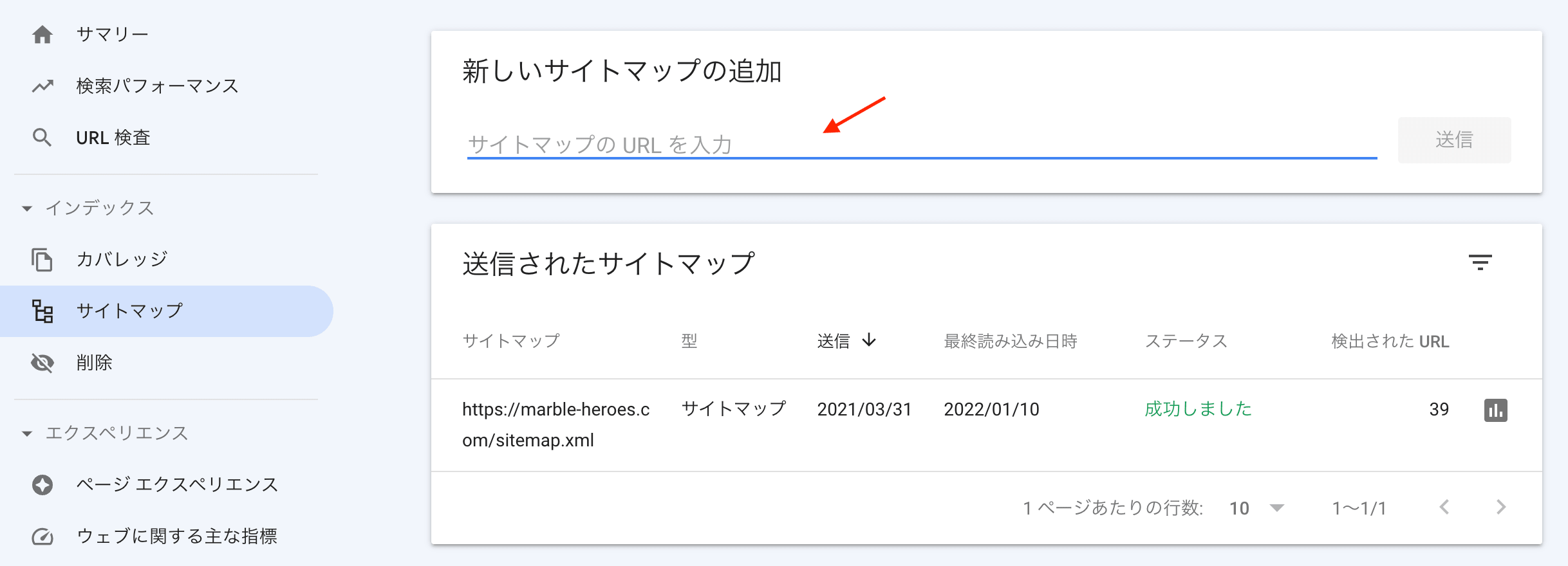
「サイトマップ」より新しいサイトマップの追加欄にxmlファイルのURLを入力して送信します。
サイトマップ自動生成ツール「sitemap.xml Editor」(http://www.sitemapxml.jp/)
エラーが検出されていないか
「モバイルユーザビリティ」でエラーが検出されていたら改善した方がよいかもしれません。
結果の変化
冒頭にも記載した通り、検索結果で2ページ目以降に表示される状況でしたが、
対策後、しばらくして確認してみると1ページ目の3番目に順位が上がっていました。
「PageSpeed Insights」のスコア改善については
後日まとめていきたいと思います。