【CSS】コンテンツ量が少ない時だけフッターを下部に固定する方法

コンテンツ量が少ないページをコーディングした際に、フッターの下に余白ができてしまったことから、コンテンツ量に応じてフッターの位置を変えるCSSを調べて実装してみました。備忘録として残していきたいと思います。
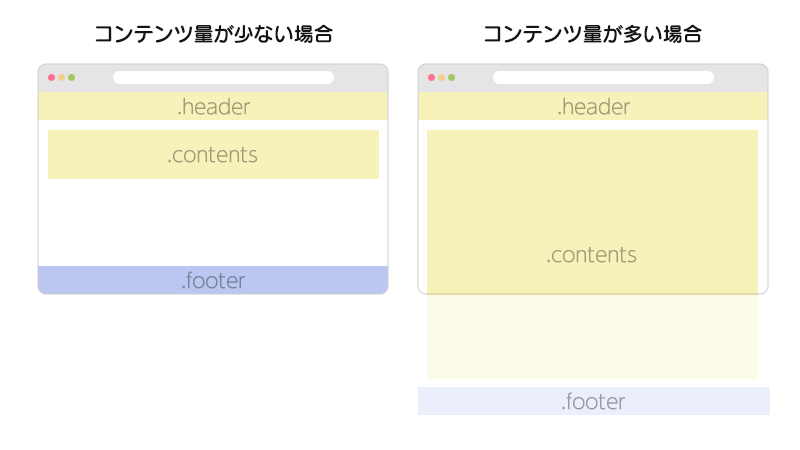
完成イメージ

コンテンツ量が少ない場合、フッターはブラウザの下部に固定させ、
コンテンツ量が多い場合、フッターはコンテンツの下に表示させる形を完成イメージとします。
Flexboxを使う方法
display: flexで指定する方法です。
こちらの方法は、.wrap内に要素を追加しても.footerが下部に固定されるためよく使用する方法です。
HTML
<div class="wrap">
<header class="header"> </header>
<div class="contents"> </div>
<footer class="footer"> </footer>
</div>
CSS
.wrap{
display: flex;
flex-direction: column;
min-height: 100vh;
}
.footer{
margin-top: auto;
}
Grid Layoutを使う方法
display: gridで指定する方法です。
HTML
<div class="wrap">
<header class="header"> </header>
<div class="contents"> </div>
<footer class="footer"> </footer>
</div>
CSS
.wrap{
display: grid;
grid-template-rows: auto 1fr auto;
grid-template-columns: 100%;
min-height: 100vh;
}
まとめ
コンテンツ量が少ない時だけフッターを下部に固定する方法をご紹介しました。
私自身display:flexの方が使用頻度が高かったのですが、display:gridで指定する方法は1箇所書き加えるだけで実装できるため、今後使用していきたいと思いました。