TensorFlow Lite Model Makerでカスタムモデルを作成する

スマートフォンアプリで画像分類や物体検出を行う際に使用する、TensorFlow Lite形式のカスタムモデルを作る方法をご紹介します。
作成したカスタムモデルは直接またはML Kitを介してスマートフォンアプリに組み込むことが可能です。
また、カスタムモデルの作成にあたり検出したい物体の画像を大量に用意する必要がありますが、必要な数の画像を用意することが難しい場合を想定し、用意した画像からデータを水増しする方法についてもご紹介します。
実行環境はGoogle Colaboratoryを使って進めていきます。
なお、この記事は2022年11月28日に作成しています。
検出対象の画像をGoogleドライブに保存する
カスタムモデルに検出させたい対象の画像データをGoogleドライブに保存します。
画像のファイル名は半角英数とアンダースコアのみ使用できます(例:img_0001.jpg)。
この後の手順でデータの水増しをする場合は「マイドライブ/Colab Notebooks/imagegenerator/input」に保存します。
水増ししない場合は カスタムモデル作成用に画像を分類する をご覧ください。
画像データを水増しする
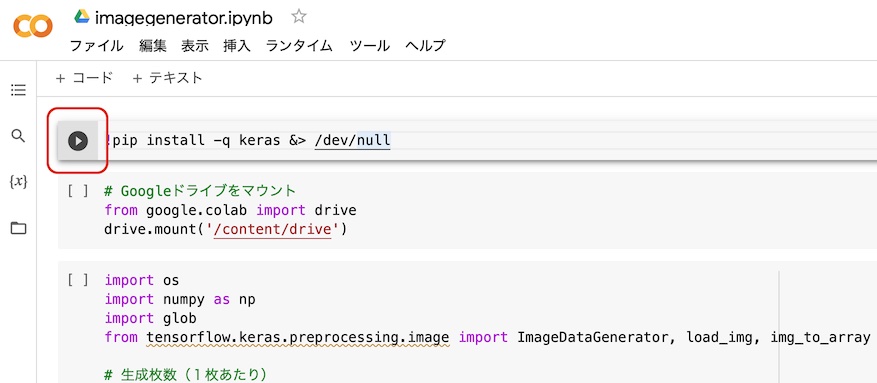
リンク先のGoogle ColabノートブックをGoogleドライブにコピーしてください。
コピー後に上から順に実行していきます。
次の画像の赤枠で囲った再生ボタンを押すと実行されます。

2つ目のコード実行時にGoogleドライブマウント時に接続の許可を求める別ウィンドウが表示されるので許可します。
別ウィンドウが表示されず、マウントされない場合はブラウザ等がポップアップブロックしている場合があるのでご確認ください。
3つ目のコード実行後に「マイドライブ/Colab Notebooks/imagegenerator/output」に水増し画像が保存されます。
カスタムモデル作成用に画像を分類する
用意した画像を次のフォルダ構造になるようにし、「マイドライブ/Colab Notebooks/train」に配置します。
[ラベル名]
┗[画像ファイル]
ラベル名や画像ファイルには半角英数とアンダースコア(2文字目以降)のみ使用できます。
カスタムモデルを作成する
配置した画像を元にカスタムモデルの作成を行います。
リンク先のGoogle ColabノートブックをGoogleドライブにコピーしてください。
コピー後に上から順に実行していきます。
3つ目のコード実行後にTensorFlow Lite形式のカスタムモデルが「マイドライブ/Colab Notebooks/model.tflite」に保存されます。
まとめ
TensorFlow Lite形式のカスタムモデルを作る方法をご紹介しました。
FlutterとML Kitを組み合わせて、ほぼ遅延のない物体検出アプリを開発することも可能なので、改めて記事にしたいと思います。