【サンプルあり】今すぐ使える!便利な比較関数 min() max() clamp() のお話

CSSコーディングでとても便利な比較関数(数学関数)についてご紹介します。
使う場面なども想定して記述方法をご紹介しているので、まだ使ったことのない方はぜひご覧ください。
比較関数の前に
計算関数のcalc()も合わせて使うと、とても便利です。
calc()は、px、%、vw など異なる単位の計算ができる関数です。
足し算・引き算はもちろん掛け算や割り算も可能。絶対値を指定しないので、レスポンシブサイトを制作する際にも役立ちます。
使う場面
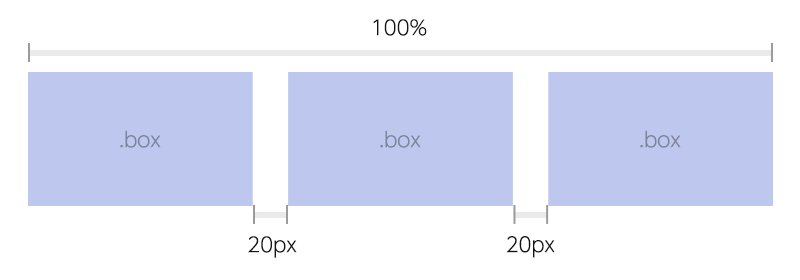
20pxの余白がある3列のボックスの幅を指定したい

記述例
.box{
width: calc((100% - 40px) / 3);
}※100% から余白分を引いて、3等分する式になります。
min()の使い方
min()はCSS関数で、CSSプロパティの値としてカンマで区切られた式のリストから最小の値を設定できます。
使う場面
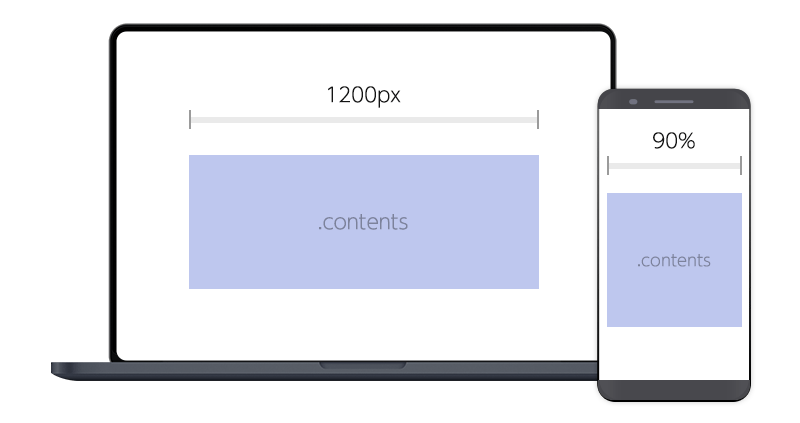
PCではコンテンツ幅を1200pxに固定。スマホでは幅を90%に指定したい。

記述例 min()を使う場合
.contents{
width: min(1200px, 90%);
}※()内の数値はどちらか小さい方の値をとるため、width: min(90%, 1200px)と書いても同じ結果になります。
記述例 min()を使わない場合
.contents{
width: 90%;
max-width: 1200px;
}max()の使い方
max()はCSS関数で、CSSプロパティの値としてカンマで区切られた式のリストから最大の値を設定できます。
こちらはmin()とは逆の意味になります。
使う場面
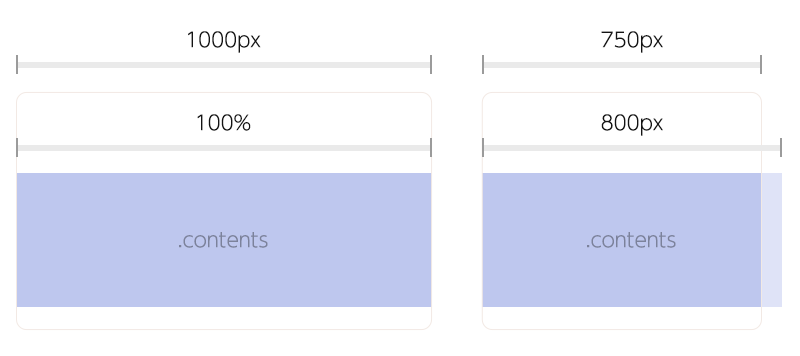
要素の幅を100%に指定したいが、画面サイズを縮めた際、800px未満にしたくない。

記述例 max()を使う場合
.contents{
width: max(800px, 100%);
}※()内の数値はどちらか大きい方の値をとるため、width: max(100%, 800px)と書いても同じ結果になります。
記述例 max()を使わない場合
.contents{
width: 100%;
min-width: 800px;
}clamp()の使い方
clamp()はCSS関数で、最大値と最小値の指定が可能。その間で可変するのでスマホ用の指定が省け、コードがシンプルになります。
使う場面
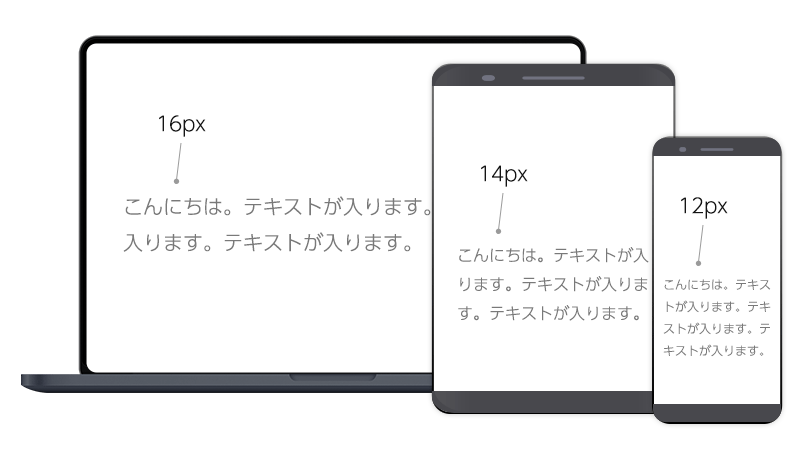
フォントサイズを最大16px、最小12pxの間で画面サイズに合わせて変更したい。

記述例 clamp()を使う場合
p{
font-size: clamp(12px, 1.4vw, 16px);
}※()内の数値は、(最小値,推奨値,最大値)の順で記載します。
記述例 clamp()を使わない場合
p{
font-size: 16px;
}
@media screen and (max-width: 999px) {
p{ font-size: 14px; }
}
@media screen and (max-width: 599px) {
p{ font-size: 12px; }
}各ブラウザの対応状況
主要ブラウザは全て対応済みです。詳細は以下でご確認ください。
Can I use
使う場面は、1例だけ記載していますが、コーディングする際 幅広く使えるので、
考え方が理解できればさまざまなシーンで応用できると思います。
ぜひ使ってみてください!日々勉強!
合わせてこちらもお読みください
Safariでclamp()が効かない場合の対処法
CSS 子要素を親要素からはみ出して画面いっぱいに表示させる方法とWindowsブラウザの注意点