CSS 子要素を親要素からはみ出して画面いっぱいに表示させる方法とWindowsブラウザの注意点

目次
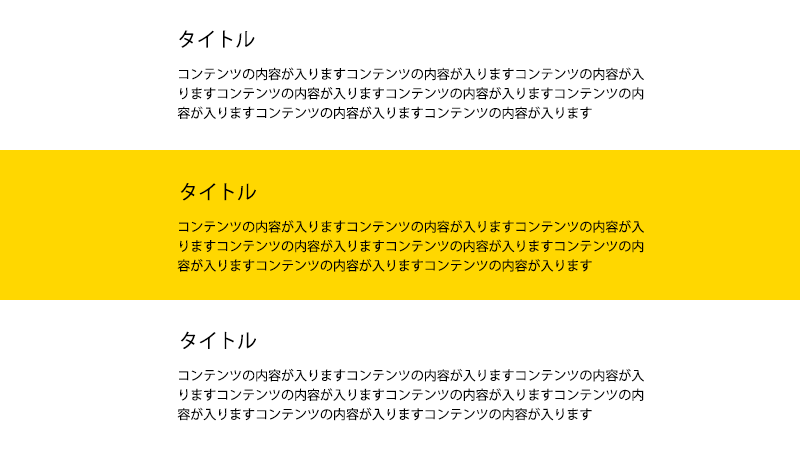
どのようなデザインなのか

上の画像のように一部のコンテンツのみ背景色が画面いっぱいに広がって表示させるデザイン。
コーディングする際に、いくつか方法と注意点があるのでご紹介します。
親要素からはみ出して画面いっぱいに表示させる方法 その1
まずは幅を指定した要素の中に<section>を入れ、画面いっぱいに広げたい要素のみ marginとpadding を使用する方法です。
HTMLの構造がシンプルなため、使用する頻度は高いのですが注意点があります。
HTML
<div class="containt">
<div class="inner">
<section class="box1">
<h2>タイトル</h2>
<!-- コンテンツの内容が入ります -->
</section>
<section class="box2">
<h2>タイトル</h2>
<!-- コンテンツの内容が入ります -->
</section>
<section class="box3">
<h2>タイトル</h2>
<!-- コンテンツの内容が入ります -->
</section>
</div>
</div>
CSS
.containt{}
.inner{
width: 1000px;
margin: 0 auto;
}
.box2{
margin: 0 calc(50% - 50vw);
padding: 0 calc(50vw - 50%);
background-color: gold;
}
WindowsのEdge・Chromeではみ出た時の対処法
width: 100vw;を指定する場合と同様に、この方法では Windows の Edge・Chrome などスクロールバーが表示させれるブラウザではスクロールバーの分だけ横にはみ出してしまいます。
CSSで親要素にoverflow-x: hidden;を指定することで対処が可能です。
.containt{
overflow-x: hidden;
}
親要素からはみ出して画面いっぱいに表示させる方法 その2
それぞれの<section>ごとに幅を指定した要素を入れる方法です。
その都度 指定が必要なため手間ですが特定のブラウザで不都合がでる心配がありません。
HTML
<div class="containt">
<section class="box1">
<div class="inner">
<h2>タイトル</h2>
<!-- コンテンツの内容が入ります -->
</div>
</section>
<section class="box2">
<div class="inner">
<h2>タイトル</h2>
<!-- コンテンツの内容が入ります -->
</div>
</section>
<section class="box3">
<div class="inner">
<h2>タイトル</h2>
<!-- コンテンツの内容が入ります -->
</div>
</section>
</div>
CSS
.inner{
width: 1000px;
margin: 0 auto;
}
.box2{
background-color: gold;
}
いかがだったでしょうか。日々勉強!