CSSのanimationとkeyframeで画像をふわっと切り替える方法

こんにちは、satomiです。
フロントエンドエンジニアとしてMARBLEで働いています!
私はWeb制作会社でデザイナー兼コーダーをしていた経験はあるのですが、
ブランクがあり、CSSのanimationは使ったことがありませんでした。
今回サイトで使用するにあたり、苦戦したので、記録として残していきたいと思います!
まず、デモを確認されたいかたは以下ページをご覧ください。
デモページを確認する
目次
やりたいこと
・画像を拡大させながらふわっと切り替える(スライドショー)
苦労したところ
・表示する秒数に対するkeyframeの0%〜100%の指定タイミング
・2枚目の画像を開始するタイミング
に悩みました。
完成したコードと動き
HTML
<div class="img-box">
<div class="img1"></div>
<div class="img2"></div>
</div>
CSS
.img-box {
position: relative;
width: 100%;
height: 500px;
overflow: hidden;
}
.img1, .img2 {
width: 100%;
height: 500px;
position: absolute;
top: 0;
background: center center no-repeat;
animation: anime 10s 0s infinite;
z-index: 0;
opacity: 0;
}
.img1 {
background-image: url(https://picsum.photos/id/1013/1100/500);
}
.img2 {
background-image: url(https://picsum.photos/id/1051/1100/500);
animation-delay: 5s;
}
@keyframes anime {
0% {
opacity: 1;
}
50% {
opacity: 1;
}
60% {
opacity: 0;
transform: scale(1.2);
z-index: 10;
}
100% {
opacity: 0;
transform: scale(1.2);
}
}
解説

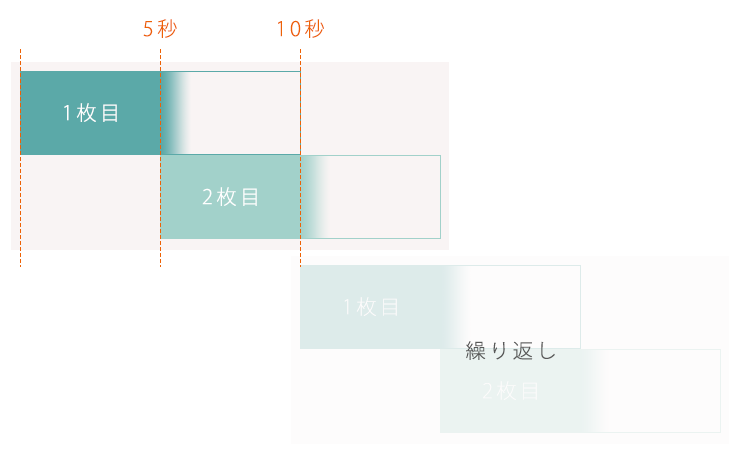
トータル10秒間で2枚の画像をスライドさせるので、
1枚目の画像を1〜5秒まで表示、2枚目の画像が開始する5秒目から透明にします。
また、透明になるタイミングでz-indexで2枚目の画像の上に来るよう指定します。
animationの指定
1枚目と2枚目の画像に指定
animation: anime 10s 0s infinite;
z-index: 0;
opacity: 0;
2枚目の画像に指定
animation-delay: 5s; ※5秒後に開始
keyframeの指定
@keyframes anime {
0% { //開始
opacity: 1;
}
50% { //5秒目の指定
opacity: 1;
}
60% { //6秒目の指定
opacity: 0;
transform: scale(1.2) ;
z-index: 10;
}
100%{ //終了
opacity: 0;
transform: scale(1.2) ;
}
}
開始から画像が透明になるまで拡大させつつ、
2枚目の画像が表示される5秒目から透明にしてふわっと切り替わるようにしています。
まとめ
たったのこれだけのことですが、指定したい秒数が何%になるのか、
消え始めるタイミングと次の画像を開始するタイミングを合わせるということに苦労しました。
これ以外も色々な動きを身につけていきたいと思います!