簡単に高級感のあるボタンをCSSのみで作ってみる
今回作成するボタンの構成
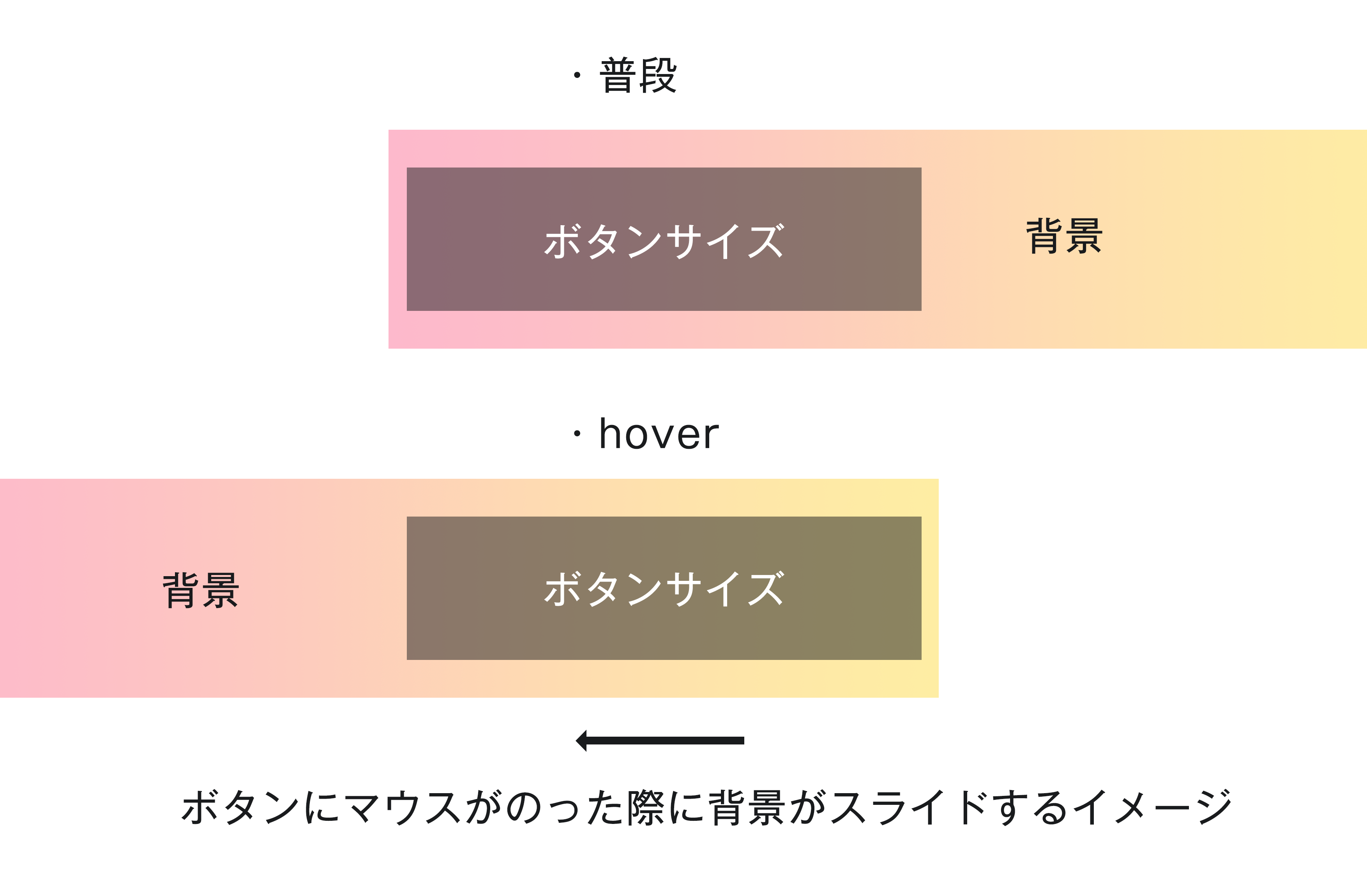
ソースコードを説明する前に、イメージを把握していただいたほうが、分かりやすいと思ったので、図を作成しました。
 ボタンの背景を大きくして、ボタンにマウスがのった時に、背景をスライドさせて、イメージを変更します。
ボタンの背景を大きくして、ボタンにマウスがのった時に、背景をスライドさせて、イメージを変更します。
背景はバックグラウンドなので、どれだけ広げてもボタンからはみ出した箇所は表示されません。
ソースコードの解説
では、ソースコードを見ていきましょう。
See the Pen LYVggqN by Nakada Shinichi (@nakada-shinichi) on CodePen.
今回のポイントは
linear-gradientはグラデーションを指定することが出来ます
引数は、linear-gradient(グラデーションの角度,グラデーションの色)です。
そしてサイズも縦横300%にして巨大にしています。
さいごは、positionを一番左端にしています。
グラデーションの色の設定を見ていただきたいのですが、左端の設定をアルファー0にしてあるので透明になっています。
透明な箇所がpositionで指定されているので、はじめは何も指定されていないように見えるのです。
あとは、ボタンにマウスがのった時にpositionの位置を
簡単に、インパクトのある効果をつけることが出来るので、ぜひ試してみてください!