はじめに知っておきたい、Flutterのデバッグ方法

最近、Flutterで開発されたアプリの修正や機能追加をする機会が増えたのですが、
Webエンジニア出身のためデバッグ方法すら分からない状態で困りました。
そんなときに役に立った2種類のデバッグ方法についてご紹介します。
基礎からFlutterを学習した方には常識だとは思いますが、私と同じように途中から引き継いだ場合などに参考になればと思います。
1. DevToolsのインスペクターを使ったレイアウト確認
WebエンジニアとしてはChromeのデベロッパーツールのようなものがあれば捗るのですが、FlutterにもDevToolsという同様のツールが用意されていました。
以下にDevToolsの起動方法と、レイアウト確認方法について簡単にご紹介します。
なお、使っているエディターによって異なるかと思いますが、以下はターミナルからコマンドで起動した際の手順になります。
1. デバッグモードでアプリを起動する
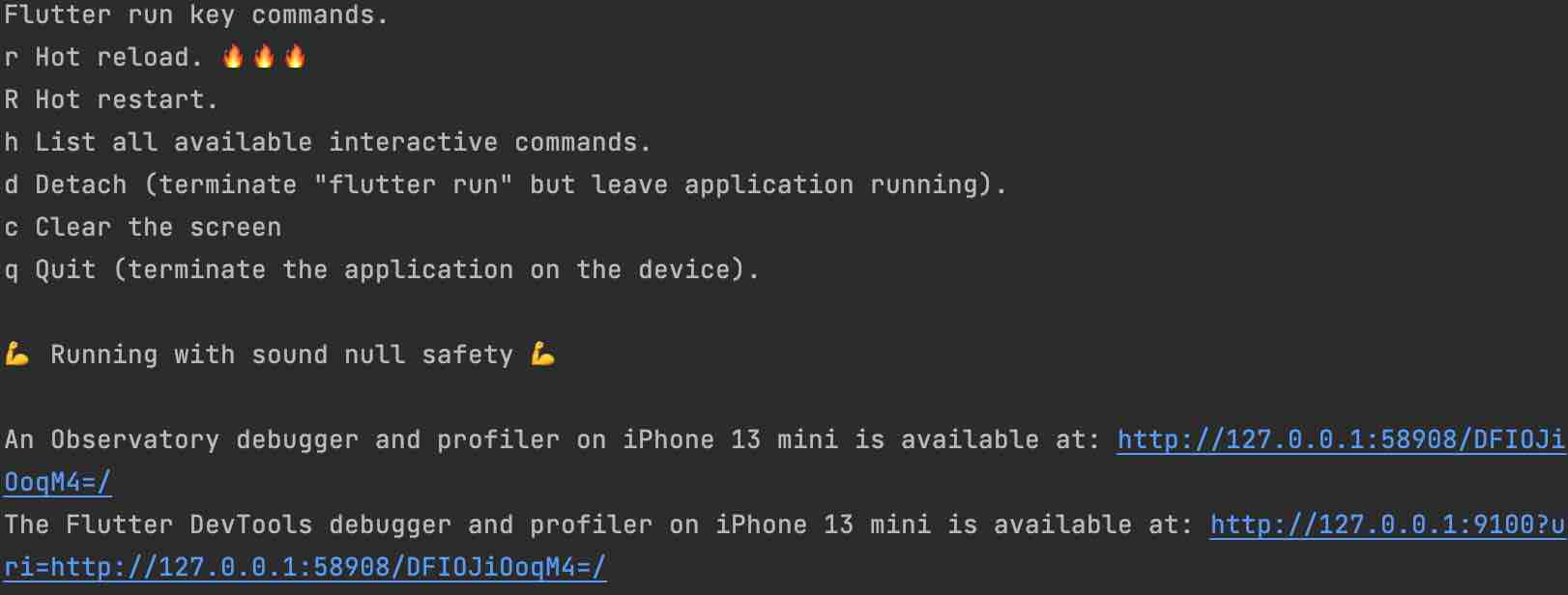
ターミナルで「flutter run」を実行
2. ターミナルからDevToolsを起動する
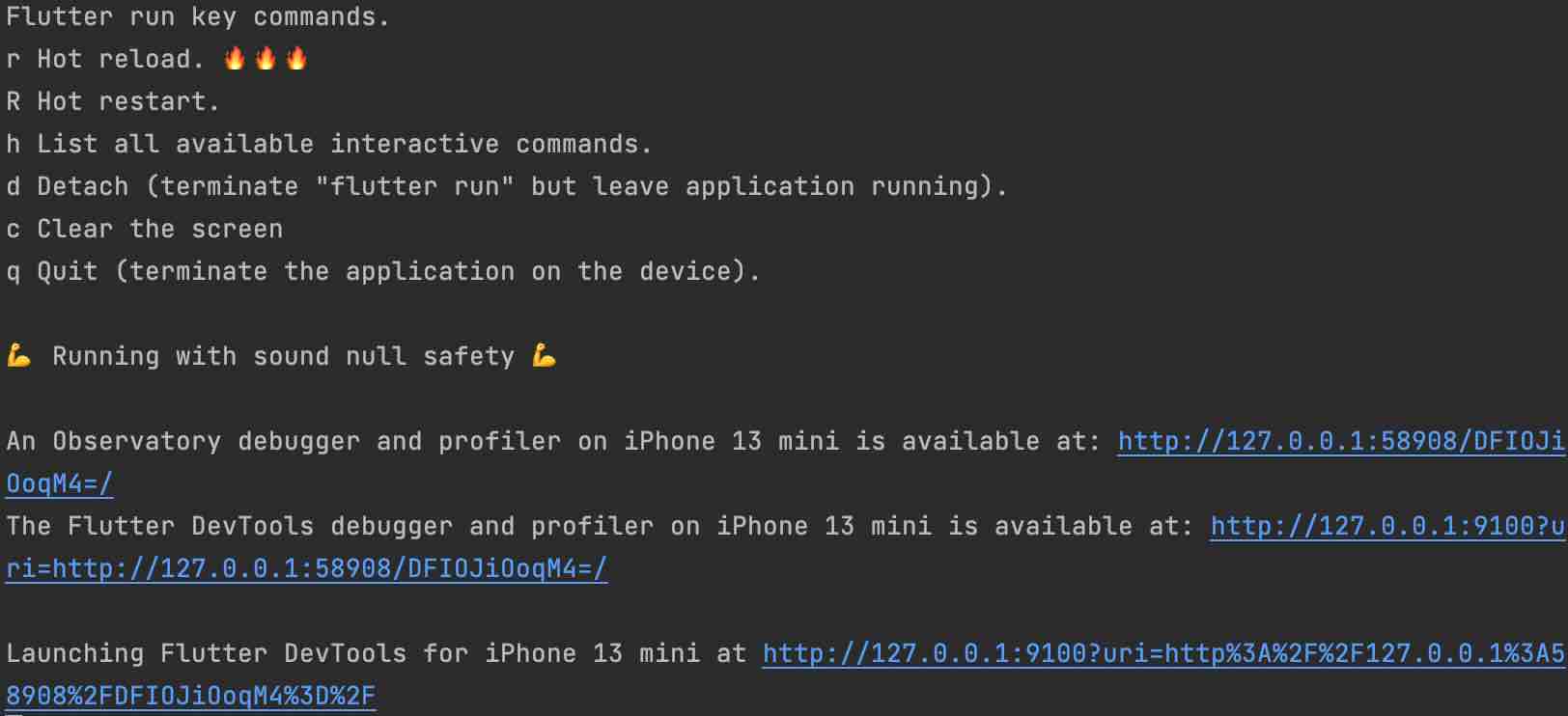
アプリの起動が完了したら(↓の画像の状態)、ターミナルで「v」キーを押す

3. 起動したDevToolsを確認する
ターミナルに「Launching Flutter DevTools for iPhone 13〜」のように表示された後、ブラウザでDevToolsが開きます

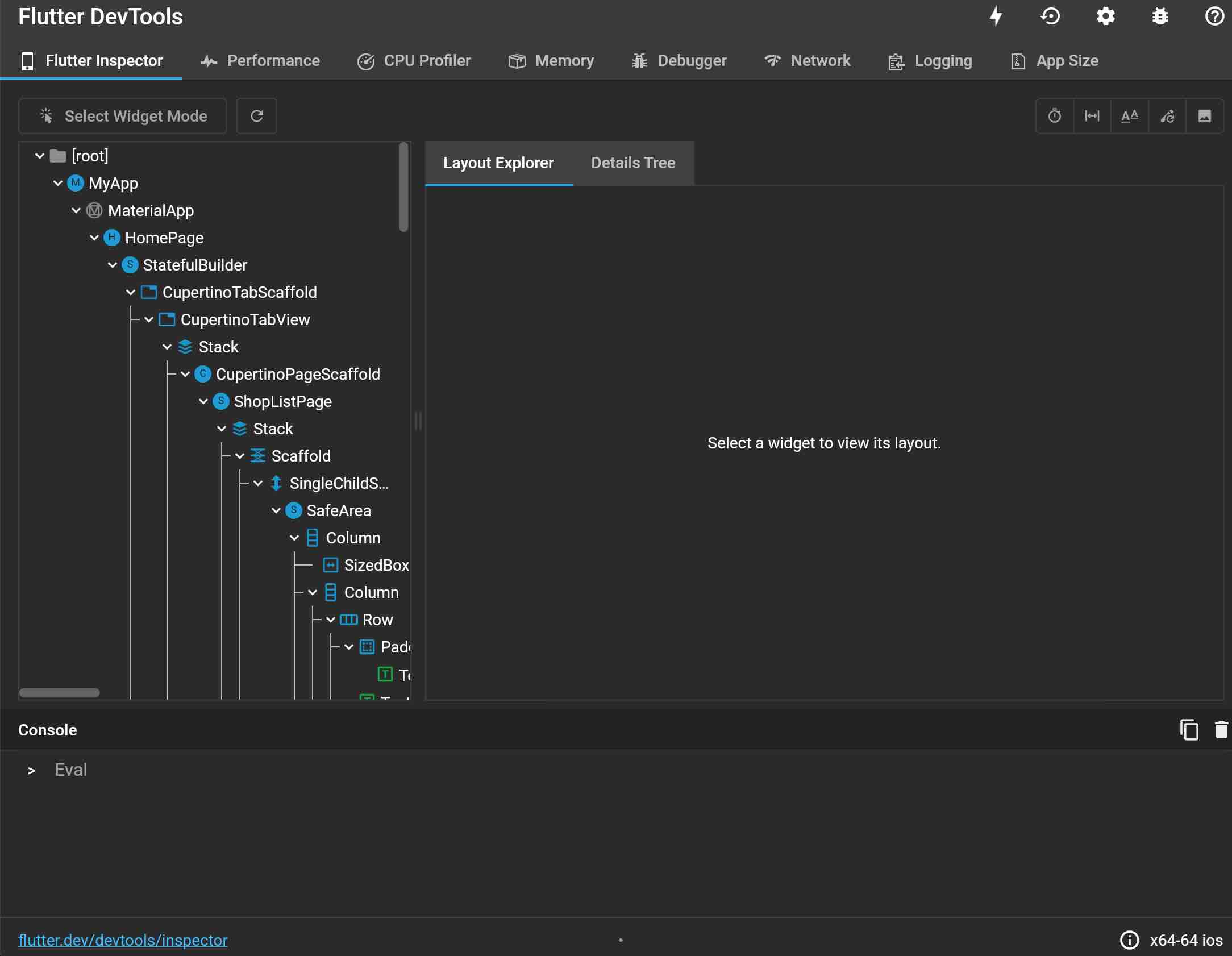
4. インスペクターを確認する
デフォルトで開いている「Flutter Inspector」がインスペクター画面です。
左のツリーからウィジェットを辿るか、左上の「Select Widget Mode」をクリック後に、アプリ画面をクリックすると、クリックしたウィジェットがインスペクター画面に表示されます。

「Select Widget Mode」をクリックした後、エミュレーター上の要素をクリックすると次のように表示されます。

2. 変数のログ出力
ソースを読んでいるうちに、ある変数にどのような値が入っているか確認したいことがあると思いますが、「print()」だと省略されてしまったり、ログが流れてしまったりして確認しづらいことがありました。
より詳細に、便利にデバッグするため、「dart:developer」ライブラリを使ったログ出力方法についてご紹介します。
1. ライブラリの読み込み
ソースの上部で次のように「dart:developer」ライブラリを読み込みます。
import 'dart:developer';
2. ログ出力
任意の箇所で出力したい文字や変数などを次のように出力します。
log(shopList.toString());
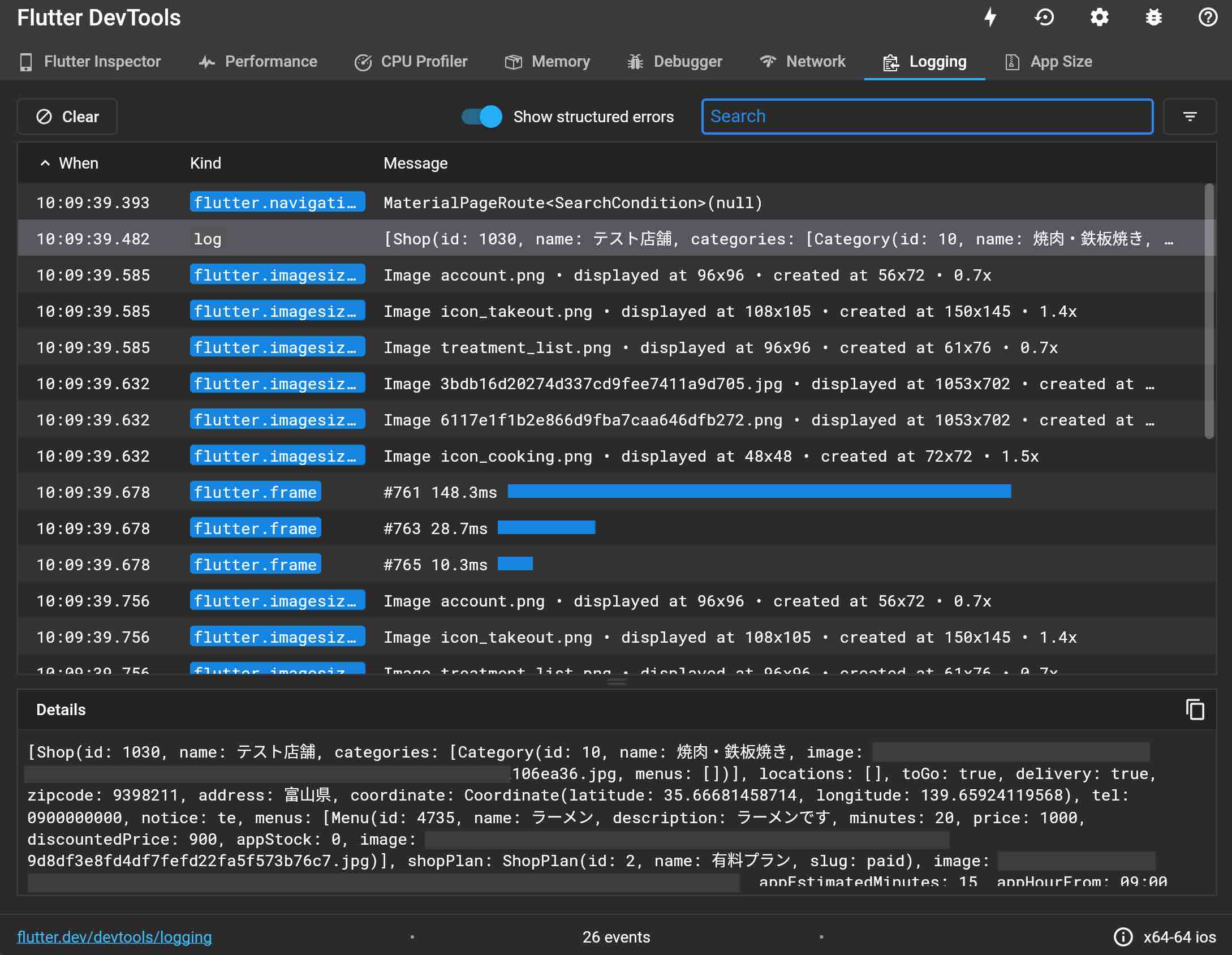
3. DevToolsの「Logging」タブで確認する
上でDevToolsについて紹介しましたが、そのDevToolsの「Logging」タブに、先の手順で出力した内容が表示されます。

まとめ
2種類のFlutterのデバッグ方法についてご紹介しました。
画面レイアウトの確認と変数の確認方法を押さえることで、ソースがどのように画面や機能に反映されているか確認でき、デバッグしやすくなると思います。
また、DevToolsには今回紹介した「Flutter Inspector」や「Logging」の他にもタブがあり、デバッグに有用な機能がたくさんあるので、機会があればご紹介したいと思います。